
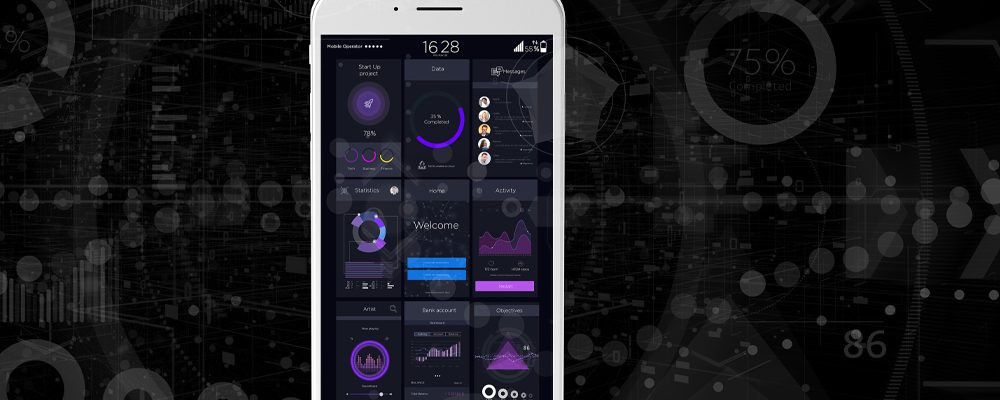
The layout is minimalistic but contains all essential information and UI elements. The wireframes are provided in a format of user flow, and this format helps communicate the concept to the product team and stakeholders. Decision making appĭecision making app helps users solve tough questions. As a result, the viewer will get a sense of valuable information in a glance. The layout contains a significant amount of information, but it doesn’t feel overloaded with too many details because it is designed using an F-shaped scanning pattern. Web app dashboard is another project that demonstrates the power of data visualization. It’s a well-known fact that communicating information through visuals is a great way to make data engaging and easy to understand. Data visualization plays a key role in this collection so you can see various charts and graphs that simplify the process of data comprehension. Mobile app analytics is a set of app wireframe examples designed for financial institutions such as banks. Wireframes are built in color and showcase the screens in a fidelity close to the final visual design. Adventure appįidelity: High Piotr Kaźmierczak’s adventure app.Īdventure’s app wireframe examples are a mix of social network and map-based app screens. There is a limited amount of real content in these wireframes, and most sections have Lorem Ipsum content. Podcast makes it easier for designers to see the basic structure of the user interface. Podcast is a set of app wireframe examples created in low-fidelity and intended to demonstrate the key content and sections needed on individual screens. Pawel Kwasnik’s sales management platform. Notice that this wireframe also shows the mechanics of user interactions-it’s easy to see how the drag and drop interaction will work for end-users. The wireframe is created in high fidelity, so you do not need to imagine what the final product will look like. This is an excellent example of a dashboard for the sales and marketing team. Piotr Kaźmierczak’s landing page layouts. You will find various layouts optimized for fast scanning. If you’re thinking about what layout to choose for your landing page, take a look at the Piotr Kaźmierczak’s website wireframe examples listed below. Visitors should be able to get a general idea about the product/service in just a few seconds. Landing page design should always be optimized for fast scanning.

Each screen helps users find all the required information at a glance. It’s easy to see that crucial information in Ryszard Cz’s app wireframe examples is visually prioritized. Simplicity and transparency of information are two key characteristics of good design for people who are thinking about investing their money. Each item in the grid contains essential information about the product-product image, name, and price. The products are distributed in an easy-to-scan grid. You can also notice that this sample has an excellent visual hierarchy. It’s easy to understand how the filtering will work just by looking at this wireframe.

The wireframe listed below features a few essential areas-filters, relevant products, and sorting. Michał Nowakowski shared an excellent collection of website wireframe examples for eCommerce. You will also find a helpful collection of wireframe kits that you can try in your next project. In this article, we’ll share an excellent collection of inspiring, must-see wireframe examples for websites and mobile apps then give you a little more background on wireframes and how they’re used in application and web design tools.

Wireframing is a step that should not be skipped.

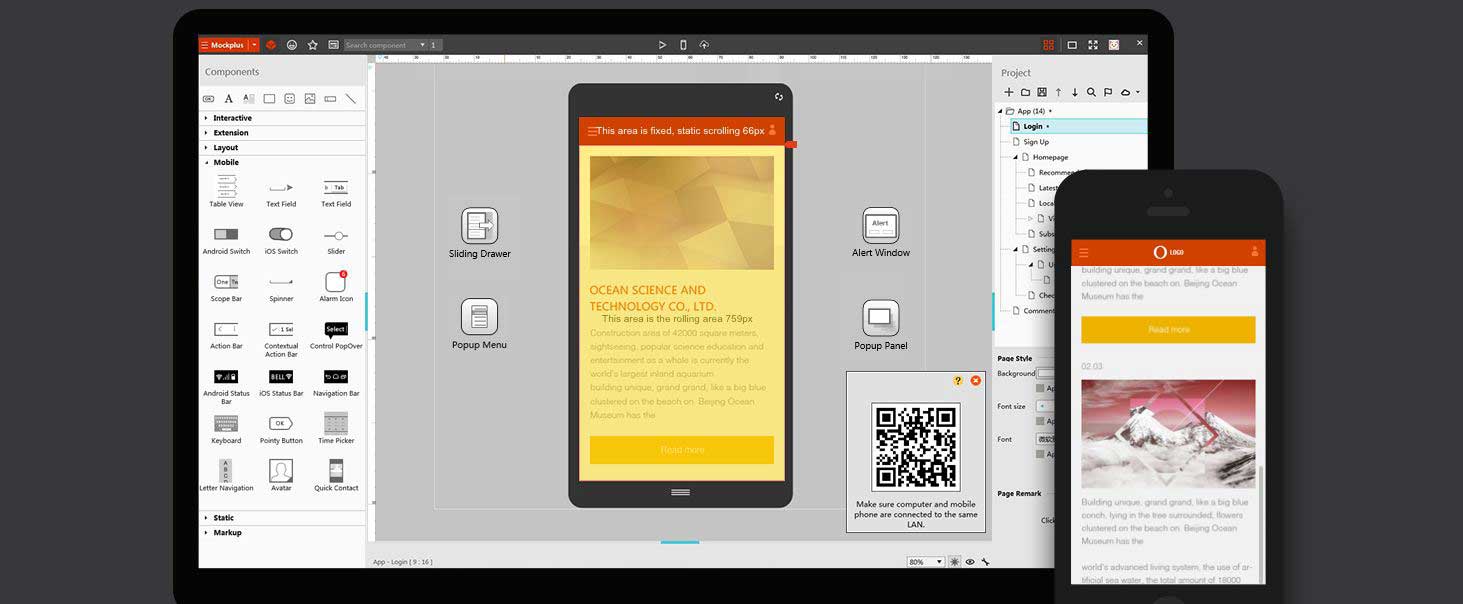
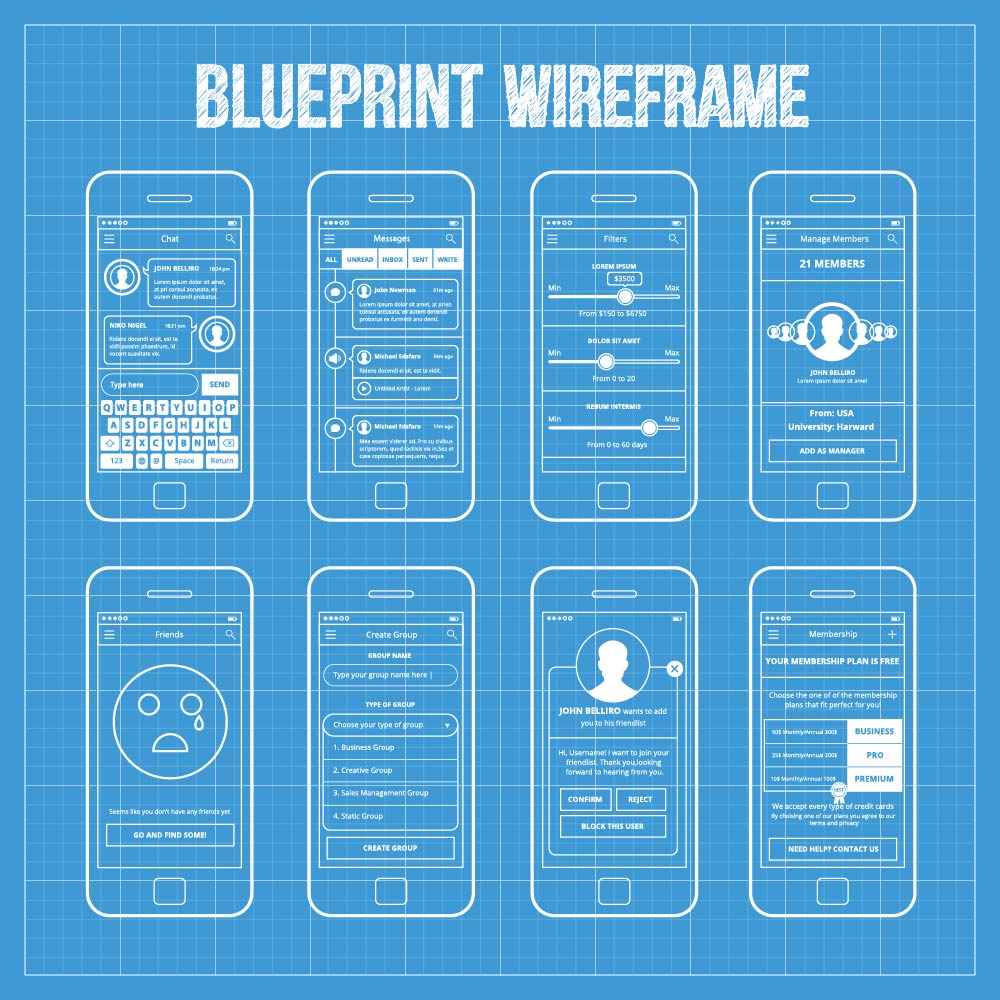
It serves as a reference point for functional specifications and gives the product team a basis to begin creating screens. A wireframe is like an architectural blueprint in the design process. And the first step of creating this appearance is creating blueprints-outlines of areas that give those involved in building a clear vision of the project structure. When we think about building a home, we usually mean the process of construction. The process of creating a digital product is similar to the process of building a house.


 0 kommentar(er)
0 kommentar(er)
